The hard truth is that your users don’t care about your elegant architecture or innovative features if they can’t understand your menus, buttons, and navigation flows. They care about getting things done quickly and intuitively through a graphical interface that makes sense.
A confusing GU or frustrating user experience can sink even the most technically sound software. Just ask the 88% of users who refuse to return to websites after a bad experience. Or the 70% of online businesses that fail because of poor usability.
This guide examines how real interfaces break across platforms and screen sizes, often in unpredictable ways.
You’ll see why separate GUI, UI, and UX testing methodologies each reveal different critical issues that the others miss.
Key Takeaways
- 88% of users won’t return after bad user experience and 70% of online businesses fail due to poor usability. User interface quality directly impacts business success and customer retention.
- UI testing focuses on visual elements like buttons, forms, and layouts working correctly. UX testing evaluates the overall user experience and satisfaction with the complete user journey.
- Good UI/UX requires accessibility, perceivability, ease of navigation, high performance, and responsive design. Interface should be understandable, credible, user-friendly, and error-free with smooth flow.
- Real-world failures cost companies significantly — invisible buttons in dark mode, broken checkout on mobile, and unreadable text cause lost sales and customer frustration.
- Multi-layer testing approach covers functional, visual, performance, user experience, and accessibility layers. Each layer reveals different critical issues that others miss.
- Combined manual and automated testing provides comprehensive coverage. Manual testing excels at usability evaluation while automation handles repetitive UI validation and regression testing.
- Testing should happen early and continuously throughout development. Minor UI changes can have major impact on user experience if not properly validated.
- Benefits include higher software quality, better user engagement, fewer lost opportunities, and strong competitive advantage. Only 55% of companies do UX testing consistently.
Don’t let undiscovered bugs cost you customers.
Let our team find out how user experience testing can boost your engagement and performance
What Are the Main Requirements for a Good UI and UX?
There is a standard list of requirements that fit most of the apps and if they are met, chances are high that your app or website will have a good usability score. These requirements, in one way or another, are used by all professionals and vendors that provide usability testing services.
Accessibility
The product should be accessible to the largest number of its potential users. People with disabilities should be able to use it via assistive services just as easily as an average target user. People with different backgrounds and native languages shouldn’t have issues using your app either.
Perceivability
All parts of the interface should be easy to perceive and have alternatives. For example, if an image is unavailable, it should have alternative text or a caption so users can understand what it represents. Another example is providing captions in video material and a transcript for audio.
Operability
This usability requirement concerns user activity and means that everything that is conceived should be possible to use, for example:
- All the features should be available and working.
- User needs to have enough time to read the interface and its content.
- The content should be physically safe (e.g. it should not cause seizures in predisposed users).
Ease of Navigation
On the same note, what makes an interface operable is good navigation, in any type of website or software, from the simplest to the more complicated ones.
As a result of design, development and website UX testing, navigation should be made as simple, easy, and seamless as possible so that users don’t think about doing something, but just do it.
High Performance
To gauge the performance of your site or app, you need to be aware of the speed at which it loads pages and content, especially high-quality images. Text loads faster than images and illustrations, so the aim here is to make sure your product is in no way sluggish and loads within a matter of seconds.
And in terms of design, you should think about what’s happening while the content is loading. For example, the spinning wheel was introduced to interfaces so users know that something is happening and the app didn’t just freeze.
Understandable Interface
In an understandable interface, the content is readable – there’s no fine print or clash of colors. It also operates in predictable ways, so users can avoid making mistakes.
For example, if a user is filling out a form and missing a required field, a window will pop up alerting them to the problem.
Responsiveness
Since handheld devices are used more than computers and laptops these days, it’s important to keep up with the times and adapt content and web design for phone use as well. This poses a web design challenge because most sites are designed with computers in mind.
Responsiveness is all about your site working smoothly and cleanly, regardless of the device it’s opened on. You can even do this adaptation on WordPress, but it still needs to be tweaked to look as presentable as it would on a large screen.
Learnability
Learnability is the ease and pace at which a user picks up the ways to use a product. It used to be very common for user interfaces to require training to operate them but the current trend is toward creating UI that is usable for every kind of user right away. This is why learnability is such an essential requirement; it makes sure that different kinds of users, including complete amateurs, can get on board easily.
Credibility
Credibility means that your product should inspire justified trust in users. This means people are trusting that:
- The product will do what it is intended (or expected) to do;
- It will do it in a safe and harmless way;
- It will be of the expected quality and do it in the expected time.
It’s simply impossible to ship out your product with a faulty UI and bad UX and expect customers to still be willing to adopt it. Users will just go elsewhere and find what they are looking for.
User-Friendliness
This just means that the UI should be a pleasure to use. This could mean aesthetically pleasing designs, quick navigation and loading times, and any other features that users love to see on their interfaces. This is such a big requirement because many users base their opinions about products and interfaces on how user-friendly they are.
Absence of Errors
This means that it should be virtually impossible to give wrong results when information is fed into the app or website. It should be bulletproof against the entrance of invalid data or unexpected user scenarios. The harder you make it to make an error in the first place, the better the error tolerance of your product will be.
Smooth Flow
A good flow is a combination of actions that follow seamlessly, exactly as a user intuitively expects it to be. Some examples of bad flow are:
- Unreasonably long processes with many steps and screens to pass;
- Unnecessary or irrelevant pop-ups between commands;
- Repeated steps or expected steps missed.
In terms of website usability, flow also means that one relevant page is followed by another relevant page without any additional information being thrown at the user.
Customization
It deeply depends on each app or website; however, nowadays, we’re used to customized experiences and we expect a certain minimal level almost everywhere. This basic level includes the ability to manage such things as user names and avatars, color schemes, and timezones — it’s what we do in many apps, from email accounts to games. In more complicated apps, the expected level of customization may go deeper and include many more features corresponding to the product.
In more complicated apps, the expected level of customization may go deeper and include many more features, corresponding to the product. Does it make user interface design testing easier? No, it doesn’t. But it helps to deliver the result users will actually want to use.
User Engagement
Visually stimulating content that is fun and interesting to look at guarantees user engagement. Certain apps boast much higher user engagement levels than others, and one huge reason for this is that they promote the kind of content that they know will garner the most user attention and engagement. This means that the majority of users should rate your app’s tools as fun to use.
Case in Point: A Jira-Compatible Test Management Tool
Not too long ago, we took on a challenge from a client who’d updated their test management tool. The product integrates tightly with Jira, supports multiple third-party services, and needed to accommodate four new languages — without confusing long-time users.
All of this had to happen fast. We had barely enough time to write 200+ fresh test cases for the new features.
But beyond smoke and functional checks, UI/UX testing played a critical role: we had to ensure the interface remained intuitive across different languages and integrations, and that the design changes wouldn’t trip up existing users.
In just two months, we pinned down over 50 major and minor bugs. Thanks to thorough UI/UX validation, the client launched the update knowing every user — no matter their language or setup — would have a smooth experience right from day one.
From startups to Fortune 500 companies, we’ve delivered testing excellence for 10+ years.
Explore our success stories
What Is UI Testing?
User interface testing is a type of testing in which testers need to make sure that all buttons, fields, labels, and other items on the screen work as specified. UI testing involves checking screens with controls, such as toolbars, colors, fonts, sizes, buttons, icons, etc., and how they respond to the user input. Simply put, with the help of UI testing software, we see how an application, website, or software will interact with the end-user.
What Exactly Are We Looking for With UI Testing?
UI testing is a rather broad term that includes a variety of visual elements used in the interface of a software product. Essentially, user interface testing checks how the product under testing performs for a real user based on the following criteria:
- Ease of use
- Consistency and logic
- Accessibility
- Compatibility
In order to achieve effective results during UI testing, the tester must answer at least two important questions:
- Are all features of the tested software clear and easy to use?
- Can a user navigate through the app without experiencing system errors or malfunctions?
There’s also a bonus question:
- Will the interface guide users towards making the right decisions?
Usually, User Interface testing is applied to end products, but I suggest making it an integral part of testing throughout the entire product development process.
“Small changes made at any stage of the development can have a disproportionately big impact on the UI.”
So, it is important to configure the user interface in accordance with these changes and provide feedback that is received during the sessions with UI testing tools. This also should be reflected in the test cases written for all future UI tests.
It turns out that even a minor issue, such as the lack of a button or a typing error, can lead to a huge problem in the overall design. It goes without saying that it is much cheaper to fix UI bugs at the development stage. Unfortunately, bugs are sometimes missed, so companies have to deal with fixing them after the product is released, which is, unsurprisingly, very costly.
Why Is It So Important to Perform UI Testing?
The development team can spend a lot of time creating a product with powerful features, but if there are any problems with using the interface, that is all the users will remember.
In other words, if there is anything that makes it difficult for a user to work with your app, even the best and most unique functionality won’t save you from negative feedback. So, in order to provide the best user experience possible, never forget about UI testing types.
Manual vs. Automation Approaches to UI/UX Tests
One of the approaches to user interface testing is manual software QA. This implies the presence of a human UX tester that will perform a set of operations manually to ensure that the app is working correctly and that the graphical screens meet all the requirements.

If you want to ensure the speed and quality of UI testing process, it is recommended to use automation UI UX testing tools that have been specially developed for this purpose:
- Watir
- Sahi
- Sikuli
- AutoIT
- TestComplete
- Testomato
Also, UI testers can partially do QA with the help of browser extensions, such as Visbug, What font, Web developer, Page Ruler, ColorZilla.

Checklist for UI Testing
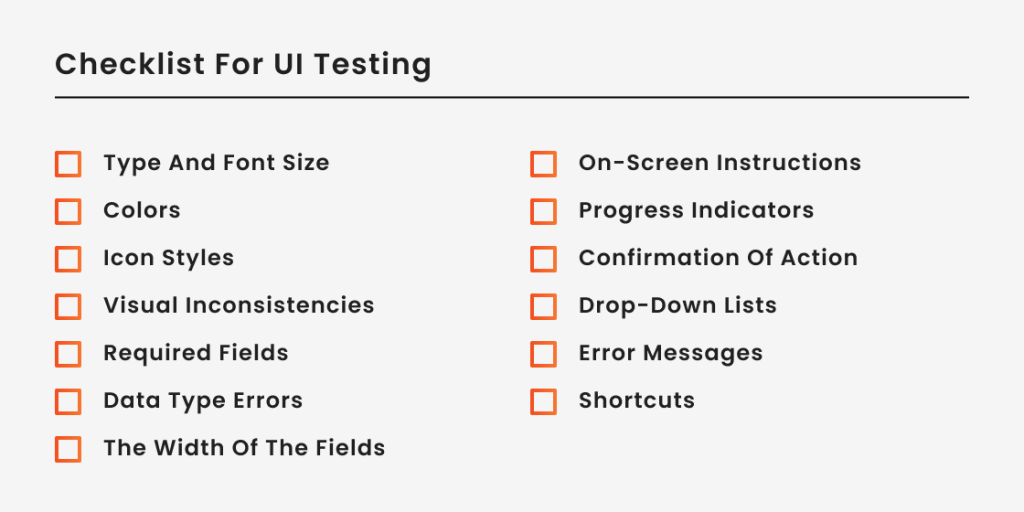
As with any type of test cases, in order to ensure the smooth process of user interface examination, it is always better to have a user experience testing checklist (which can be changed and adjusted to meet the product needs). But the basic parameters that are usually checked while performing UI software testing are as follows:
- Type and font size
- Colors
- Icon styles
- Visual inconsistencies
- Required fields
- Data type errors
- The width of the fields
- On-screen instructions
- Progress indicators
- Confirmation of action (save, change, delete)
- Drop-down lists
- Error messages
- Shortcuts

What is UX Testing?
In short, UX testing is a process of testing various aspects of the user experience to determine the best way for a project and its elements to interact with its audience. Why are UX tests so important? Let’s look at a real-world example:
Imagine that you own an online store, which is not that different from many other stores, and yet it offers something special — it has a unique design or some cool additional features, it is AI-enabled, or simply has a unique range of products. But here is where the problem starts: while working on your website, developers have made a mistake and as a result your navigation or buttons don’t work as intended.
This means only one thing — your users have no chance to experience the unique features of your store, which obviously results in customer loss and negative feedback for your company. Moreover, your product imperfection may affect your business even after the issues have been resolved. Reputation damage tends to stick around. This is why you need UX testing.
User Experience Checking Points
User experience testing deals with some of the most crucial components of a software application — the way real users interact with the product and whether the design of the application is able to increase the satisfaction and loyalty of the users. This is why UX testing always benefits from having a real human being performing QA. Here are the things you must pay attention to when performing UX tests:
- navigation through the website (or application) must be easy;
- the user must have access to information about the product;
- the order placement process must be effortless;
- the performance of the site (or app) must meet user requirements.
UX Testing: Manual vs. Automation
Often, UX testing is done with the help of automation tools that allow understanding the user behavior better as well as predict his expectations about software products. The most popular ones include:
- Automatic record of screen activities of the user sessions
- Heat maps
- User questionnaires to evaluate the product and understand what needs to be improved
- Analysis of the competitors’ products
UX testing can also be performed manually. As the main criteria of the UX tests are “best practice” and “common sense,” this type of testing should be carried out by specialists who have worked with similar products before. Relevant experience is required so the tester can understand the requirements for the UI elements – what is the right location of those elements, what color should they come in, or how should they change when the users interact with them.
Are you confident in your app’s flawless UI and UX? Our usability testing services will let you know for sure!
When Should You Perform UX Testing?
The necessity and the frequency of the UX tests performed usually depend on the goals the company is pursuing. For example, if the company adds some new features to its product – UX testing is a must. It is also highly recommended to regularly analyze client feedback with the help of automated tools.
| Testing Trigger | When to Test | How to Test | Benefits |
| New Feature Development | Before, during, and after implementation. | Prototype testing, user interviews, A/B testing of design options, task completion analysis. | Catch usability issues early, validate design decisions, ensure feature meets user expectations. |
| Major UI Redesign | During prototyping and after implementation. | Heatmap analysis, user journey mapping, comparative testing (old vs. new), card sorting for navigation | Verify navigation remains intuitive, confirm users can complete core tasks, identify confused user journeys. |
| Performance Decline | When metrics show increased bounce rates or task abandonment | Session recordings, funnel analysis, exit surveys, time-on-task measurements | Identify friction points, understand user frustration sources, prioritize improvements |
| Competitive Analysis | Quarterly or bi-annually | Comparative usability testing, feature comparison, UX scoring against competitors | Benchmark against industry standards, identify emerging UX trends, find competitive advantages |
| Regular Maintenance | Monthly or quarterly | Automated accessibility checks, regression testing, periodic user surveys | Ensure ongoing quality, catch gradual UX degradation, maintain consistent user experience |
| User Feedback Analysis | Continuously | Sentiment analysis, feedback categorization, targeted user interviews, feature satisfaction surveys | Address specific pain points, validate user concerns, prioritize improvements based on actual usage |
| Before Major Release | Pre-launch testing phase | Full user flow testing, cross-device compatibility testing, performance testing under load | Final validation of all UX elements, ensure cohesive experience across features, prevent launch disasters |
Book your pre-release UI/UX testing consultation and let our testing team show you what you might be missing
What Are the Best Tools for a Quality UX Testing Process?
While UI and UX design testing are two types of testing with the heaviest reliance on the human eye and touch, the right testing tools can make the testing process more all-encompassing and efficient. Giving the team a clearer picture and producing more reliable results. Below is the list of UI/UX testing tools our team uses on a regular basis:
- GTmetrix – creates a final report for the pages and offers various recommendations to resolve the issues.
- Optimizely – allows defining the conditions under which the income grows, registration, downloads and content increases.
- Crazy Egg – a heat map service that helps to understand how visitors interact with the website.
- Zurb – helps to understand whether the users like your web design and what they remember after interacting with your site.
- BrowserShots – a web service that allows making screenshots of your site in different operating systems and browsers.
- UXPunk – often used to understand the best hierarchy of website content as well as the most important pages that should be visible on your site.
UX Testing Checklist
The checklist for user experience testing of a software product should be created specifically for the product and only after careful exploration of its visual elements and the functionality they’re linked to. Still, there are certain things that are present in nearly every software product, which allows QA engineers to create universally applicable checklists that can be modified when needed. Here are some of the most important parameters you should check while performing UX tests:
- Navigation – throughout the site, as well as through the sub-modules, including several pages (for example, Blog)
- Header
- Footer
- Buttons and Calls to Action – sizes, colors, and clickability
- Links – colors, clickability, and redirects
- Carousels
- Content (formatting)
- Forms – size, content, friendliness, and understandability
- Messages (including error messages) – colors, understandability, and compliance
- Interactive elements
- Additional elements – such as Back to top button, Help, Calendly
- Mobile version – the way the page is displayed in landscape and portrait mode
Our Multi-Layer Approach to UI/UX Testing
We’ve just shown you our quick UI and UX checklists. Now, here’s a more holistic method we use — a multi-layer approach that digs deeper and covers everything from core functionality to accessibility. If you’re looking for a more thorough framework, download our full checklist (link).
5 key layers to test
- Functional layer
- Verify working navigation, forms, and user actions (e.g., logins, passwords).
- Check that links and search results lead to the right places.
- Visual layer
- Maintain consistent color schemes, fonts, and icons.
- Ensure responsive design works well on all screen sizes and devices.
- Performance layer
- Keep load times short, interactions snappy, and animations smooth.
- Confirm stability under stress or heavy user loads.
- User experience layer
- Make the interface intuitive, so users don’t struggle with basic tasks.
- Provide clear, helpful error messages and minimal steps to complete common flows.
- Accessibility layer
- Ensure keyboard navigation is flawless and text is easy to read.
- Optimize for screen readers and high-contrast modes.
Beyond the basics
- Security checks. Keep data safe with HTTPS and permissions.
- Internationalization. Support multiple languages and cultural formats.
- Continuous feedback. Monitor analytics, user feedback, and performance metrics to catch issues early.
If you want the complete breakdown — complete with best practices, tools, and solutions for common pitfalls — be sure to grab our full checklist.
Get Insider Testing Tips! Subscribe to our newsletter for the latest insights, practical checklists and exclusive offers
Cases: GUI Testing Failures and How to Prevent Them
Interface failures are costly real-world problems that happen to even the largest companies. We’ve collected actual cases where inadequate UI testing led to significant business impact. Each example includes what went wrong and specific prevention strategies you can implement today to avoid similar issues.
These are documented failures that cost companies customers, revenue, and reputation. The prevention strategies come directly from teams who fixed these exact problems.
1. Dark Mode
Company: Major banking app
Issue: Critical transfer button became invisible in dark mode
Impact: Thousands of users unable to perform basic money transfers
What went wrong: Testing was only performed in light mode on default settings
Prevention strategy:
- Implement systematic theme testing protocol;
- Test all interactive elements in both light and dark modes;
- Create automated visual regression tests for theme switches;
- Maintain a contrast ratio checking system for all interactive elements;
- Include theme switching in standard test cases.
2. Responsive Design
Company: Large E-commerce platform
Issue: The checkout button disappeared on mobile when cart had >9 items
Impact: Lost sales and frustrated customers
What went wrong: Testing focused on desktop view and basic mobile scenarios
Prevention strategy:
- Implement comprehensive responsive design testing;
- Test with various cart quantities;
- Create test cases for edge cases in layout changes;
- Use device emulators and real devices for testing;
- Implement automated viewport testing across different screen sizes.
3. Font
Company: Airline booking system
Issue: Price display became unreadable (light gray on white) for certain routes
Impact: Booking abandonment and customer service overload
What went wrong: Dynamic content testing overlooked font color inheritance
Prevention Strategy:
- Test dynamic content rendering in all scenarios;
- Implement contrast ratio checking for dynamic text;
- Create automated tests for text visibility;
- Maintain consistent color schemes for critical information;
- Regular visual regression testing for dynamic content.
4. Browser compatibility
Company: Healthcare portal
Issue: Emergency contact form broke in specific browsers
Impact: Critical medical information couldn’t be updated
What went wrong: Limited browser testing scope
Prevention Strategy:
- Implement cross-browser testing protocol;
- Create browser compatibility test matrix;
- Use automated browser testing tools;
- Test critical forms across all supported browsers;
- Regular compatibility testing with browser updates.
5. Form fields Failure
Company: HR management software
Issue: Required fields weren’t marked in the Spanish version
Impact: Incomplete submissions and user frustration
What went wrong: Localization testing didn’t include GUI elements
Prevention strategy:
- Include GUI elements in localization testing;
- Create visual markers that work across languages;
- Test form validation in all supported languages;
- Maintain consistent visual indicators across localizations;
- Automated UX and UI testing for localized interfaces.
6. The Dropdown Disaster
Company: Project Management Tool
Issue: Dropdown menus became inaccessible when task names were too long
Impact: Users couldn’t access critical project functions
What went wrong: Edge cases in dynamic content sizing weren’t tested
Prevention strategy:
- Test GUI elements with varying content lengths;
- Implement overflow handling tests;
- Create test cases for dynamic content sizing;
- Regular testing with extreme content cases;
- Automated tests for element accessibility.
7. Modal
Company: Social media platform
Issue: Modal dialogs appeared off-screen on ultra-wide monitors;
Impact: Users couldn’t access important notifications or controls;
What went wrong: Testing was limited to standard screen sizes;
Prevention strategy:
- Test on various screen sizes and aspect ratios;
- Implement boundary testing for modal positioning;
- Create automated tests for element positioning;
- Regular testing on extreme screen sizes;
- Maintain position checking in an automated test suite.
Reduce development costs by catching UI/UX issues early. Schedule a 30-minute testing strategy call with our experts
Benefits of Well-Organized UI and UX Testing
User Interface (UI) and User Experience (UX) testing definitely require a lot of time and effort to be done properly. However, even when you are looking to optimize your QA process, UI/UX testing should never be omitted because it brings many sizable benefits to the stakeholders. Here are some of them.
Higher Quality of Software
It’s that simple — a software product with a properly tested user interface and optimized user experience is miles ahead in terms of quality over its competitors without the same amount of testing. And the higher quality of software leads to a string of other positive outcomes for a new or established software product.
Better User Engagement
Investigating the way users interact with a software product and finding out whether they are happy with the product in the first place builds a solid foundation for higher user satisfaction. The more users like the product and the more frequently they engage with it, the more likely they are to turn into loyal customers.
Fewer Opportunities Lost
If you have ever struggled with placing an order in an online store and then quit anyway because the site was riddled with bugs. Then you understand how much of a negative impact the lack of UI/UX testing can have on a product. In other words, thorough testing helps you make sure that users don’t abandon your product and that you don’t miss out on revenue.
Strong Competitive Advantage
In a time when there are lots of players even in the smallest niches and industries, a business should use every advantage it can get. In many cases, a good, well-tested UI and UX can become that one competitive advantage you are looking for, especially when your closest competitors don’t seem to bother with this type of testing. As ubiquitous as UX testing may seem, only 55% of companies do it, which means you can get ahead of the game.
Optimized Development Cycle
Timely UI/UX testing helps you optimize your development process and release products faster. For example, when UX testing in the early stages of product development shows that users don’t particularly enjoy a feature you’re planning to add, scraping those plans saves your development team some valuable time. It also allows you to release the product sooner.
UI Testing vs. UX Testing: What’s the Difference?
UX and UI testing are two terms that are so often used together that someone people also begin to use them interchangeably. And while both of these testing types revolve around the human experience with the product, and a faulty UI will undoubtedly have a negative impact on the UX, there is a clear distinction between the two. They should not be confused.
UI refers to the things we see, while UX is all about the way we experience the product. A good example of that is web design that is rich in animated and interactive elements. Their presence adds value to the website’s UI makes it more eye-catching than its competitors.
However, the way real users feel about those elements may tell a different story, as animations can be distracting, overly flashy, or obscuring other website elements from the view. And you can only find out about that by conducting extensive usability testing. Here are a few more crucial differences between the two types of testing:
- UI testing focuses on the correct layout and placement of design elements, while UX testing focuses on the connection between the design element and its impact on the user experience.
- UI testing can be performed as soon as the element has been designed and coded, while it’s only possible to do UX testing after the element has been linked to the specific functionality.
- User interface testing can be successfully automated, and is generally pretty easy to automate, while UX testing heavily relies on the human eye and human interaction with software, which makes it challenging to automate.
How to Perform UI/UX Testing — In 3 Simple Steps
The process of UI/UX testing encompasses a wide range of activities and requires a well-thought-out approach with a lot of planning. However, the whole process can be broken down into just three steps. Here is how to do UI/UX testing.
1. Identify the Areas You Want to Focus on
Both UI and UX design testing don’t always require the team to test the software product as a whole. A round of UI/UX testing can include just one or several elements that are crucial to the product’s success. The team needs to have a clear understanding of what they are about to test.
Key milestones
- Test scope document approved by stakeholders
- Critical user journeys identified and prioritized
- Risk assessment completed for key interface components
- Testing resources allocated based on priority areas
2. Plan and Conduct the Tests
Using checklists or other techniques to plan the testing process, the QA team needs to take their time to prepare for the actual testing. Then, when everything is ready, the team will run the tests, working according to plan and documenting the results.
Key milestones:
- Test cases and scenarios documented for all priority areas
- Testing environments prepared across required platforms
- Initial testing round completed with all results documented
- Preliminary findings reviewed by QA lead
- Secondary testing conducted for edge cases and specific scenarios
3. Analyze the Findings and Make the Changes
The final stage of testing UX and UI in a software product is collecting the discoveries and evaluating their effect on the solution overall. Working together with the development team and other project stakeholders to eliminate the issues and further increase the quality and user appeal of the product.
Key milestones:
- Issues categorized by severity, impact, and implementation effort
- Prioritized fix list approved by product stakeholders
- Implementation plan created with development team
- Verification testing completed on implemented changes
- Final report delivered with metrics showing improvement
Our Designer’s Take on UX UI Testing
Designers do more than just create a visual style. They test and refine each step of the way, ensuring that every detail — big or small — aligns with the original vision. Yehor Sokhan, our in-house designer, breaks down his testing process into two key stages:
Stage 1: Testing During Interface Creation
Long before the developer writes a single line of code, Yehor runs quick usability checks, A/B tests, and reviews heat maps to analyze and predict user behavior. He also keeps accessibility top of mind to ensure that color choices, icons, and text spacing work for everyone. By catching potential issues early, designers can tweak the layout and make sure the interface feels intuitive from the very start.
“It’s always great to test ideas the moment they’re sketched out,” Yehor says. “That way, we don’t have to rebuild anything later.”
Stage 2: Testing the Final Build
Once the software development team finishes an initial version, Yehor double-checks all elements. He looks at animations, button behaviors, gradients, hover effects, and overall responsiveness. This stage focuses on making sure the product looks and behaves exactly as planned.
“Designers know why a particular animation or transition exists,” Yehor adds. “Our ideas might be missed if QA focuses purely on functionality. That’s why I always test creative features myself.”
Why Designer Input Matters
- QA teams focus on functionality and overall quality, but designers understand the original intent behind each visual element.
- If there’s an animation or transition involved, the designer knows how it should feel and look.
- When complex or highly creative features are involved, the designer’s insights are essential to confirm the final product hits the mark.
Tips for Working with Developers and QA
- Stay in touch. Regular discussions with developers save time. Small feedback loops prevent large-scale redesigns.
- Use a shared platform. Tools like Jira, Trello, or Asana let designers report bugs and track fixes with QA and dev teams.
- Review early builds. When developers share a clickable prototype, designers can catch visual inconsistencies or spacing issues before they pile up.
A designer’s role doesn’t end with the final mock-up. By testing each step of the way, they ensure every detail looks and behaves as intended.
Need expert eyes on your complex UI/UX?
We can verify cross-browser compatibility, responsive design, and accessibility compliance.
Challenges of UI/UX Testing
As much as testing a website or app for usability is one of the crucial activities that define the audience reception and the subsequent success of a software product, this process is not without its challenges. While trying to get rid of UI and usability challenges, the testing team can encounter certain complications, and here are the most common ones.
Selecting the Areas for Testing
A modern software solution is a highly complex system with rich functionality, countless design elements, and endless ways for users to interact with it. This creates an additional challenge for the testing team, as it is hardly feasible to test every single possible interaction. The team’s job is to prioritize the test cases, finding the perfect balance between testing as many areas as possible while keeping the use of the resources reasonable.
Diversity of the User Base
Products created for the general audience, as opposed to software built for a highly specific industry use, needs to account for all the variabilities that come with a diverse user base. This includes different levels of technical proficiency, different devices used to access the software, different accessibility needs, and different habits when it comes to interacting with the software. It means that the QA team must go beyond the standard UI/UX testing methods like basic accessibility testing and test from the user’s perspective, truly embodying various user personas and types.
Ensuring Management Buy-In
Most modern business owners won’t argue too hard with the necessity of software testing. Still, they often want to be the bare acceptable minimum like functional testing and security testing, while UX and UI testing get put on the back burner. This is why the QA team must work closely with the project stakeholders and decision-makers. It helps get a buy-in from the very beginning, keeping them informed all throughout the project and after its completion, so that they see what kind of an impact their efforts make on the usability of the product.
Racing Against the Clock
It’s safe to say that the market for any type of software is getting more competitive by the minute. Users don’t have to stick with a product riddled with usability issues, as new software is released regularly and quickly. This means that teams need to get equally quick with their testing efforts. It’s important to find a solution that allows you to test as many scenarios and cases as possible in as little time as possible. Automated testing is one of the most effective ways to speed up the testing process and catch up with the growing competition.
Automating UX and UI Testing
While automation testing seems like the perfect answer to all UI and UX testing-related challenges, the reality is that it can create some challenges of its own. Most importantly, usability testing is one of the most difficult types of testing to automate, as it heavily relies on the ways real humans interact with the software — something that even the most advanced testing tools are not yet ready to completely replicate. Plus, automation requires a significant investment of time and money to get the project going, so all stakeholders need to get a realistic idea of the automation ROI and manage their expectations accordingly.
Wrapping Up
The intersection of UI and UX testing represents a critical junction. Even the most impressive code won’t matter if people find your application awkward, slow, or confusing.
- UI testing covers visual layouts, buttons, forms, and on-screen instructions.
- UX testing checks the entire experience—how users feel and interact with your product at every step.
Both should be part of your regular QA routine. Done right, they turn first-time visitors into loyal customers.
From invisible buttons in dark mode to disappearing elements on mobile devices, these cautionary tales highlight the tangible business impacts of UI/UX testing oversights: lost sales, frustrated customers, and damaged brand reputation.
Keep these essentials in mind:
- Test early and often. It’s cheaper to fix minor design flaws now than to repair major user frustration issues later.
- Combine manual and automated approaches. Each has a place, and together, they thoroughly examine your product.
- Never underestimate the human touch. Tools can help, but real testers spot usability pain points faster than any script.
Effective UI/UX testing requires both methodical approaches and creative thinking. It demands understanding your users’ needs while maintaining technical excellence. Whether you choose manual testing for nuanced evaluation or automated solutions for efficiency and scale, remember that comprehensive testing is an investment that pays remarkable dividends.
Start by implementing the checklists and prevention strategies outlined in this guide, then develop testing protocols tailored to your unique product and user base.
Remember: users don’t interact with your architecture or database design — they interact with your interface. Make it intuitive, accessible, and delightful through thorough testing, and your users will reward you with their loyalty, engagement, and advocacy.
Frequently Asked Questions
 What’s the key difference between UI testing and UX testing?
What’s the key difference between UI testing and UX testing?
UI testing focuses on visual elements like buttons, forms, colors, and layouts to ensure they work correctly and appear as designed. UX testing evaluates the overall user experience, including how users feel when interacting with the product, navigation ease, and task completion satisfaction. UI is what users see, UX is how they experience the entire product.
 When should I perform UI/UX testing in my development process?
When should I perform UI/UX testing in my development process?
Start UI/UX testing early during prototyping and continue throughout development. Test when adding new features, making major redesigns, experiencing performance decline, or before major releases. Regular testing should happen monthly or quarterly, with continuous feedback analysis to catch issues before they impact users.
 Should I use manual testing or automation for UI/UX validation?
Should I use manual testing or automation for UI/UX validation?
Combine both approaches for optimal results. Use automation for repetitive UI checks, cross-browser compatibility, regression testing, and consistent layout validation. Manual testing excels for usability evaluation, user journey assessment, accessibility verification, and complex user interaction scenarios requiring human judgment and creativity.
 What are the most common UI/UX testing failures and how can I prevent them?
What are the most common UI/UX testing failures and how can I prevent them?
Common failures include invisible elements in dark mode, responsive design breakdowns, font readability issues, browser compatibility problems, and form field errors. Prevent these by implementing systematic theme testing, comprehensive responsive design validation, cross-browser testing protocols, and automated visual regression testing for all interactive elements.
 How do I measure the ROI of UI/UX testing investments?
How do I measure the ROI of UI/UX testing investments?
Track metrics like user engagement rates, task completion times, bounce rates, conversion rates, and customer support tickets. Compare before/after testing implementation. Calculate cost savings from early bug detection versus post-release fixes. Monitor customer satisfaction scores and retention rates to demonstrate business impact of improved user experience.
Jump to section
Hand over your project to the pros.
Let’s talk about how we can give your project the push it needs to succeed!